Motion is Communication. The main goal of motion design is to enhance the visual experience, capture attention, and effectively convey messages.
Just like the 7 principles in design, we have principles in motion design too. To create visually appealing and engaging animations, motion designers follow a set of principles that govern how objects and elements move on screen. We’ll examine the foundational ideas behind motion graphics in this blog and examine how you can use them to your advantage to make your images come to life.
1) Timing, Spacing and Rhythm:
Timing and rhythm are crucial aspects of motion design. Time adds 4th dimension to the graphic design. It involves carefully choreographing the movement of elements to create a sense of harmony and flow. Proper timing enhances the impact and readability of the animation, ensuring that each movement feels intentional and well-coordinated.

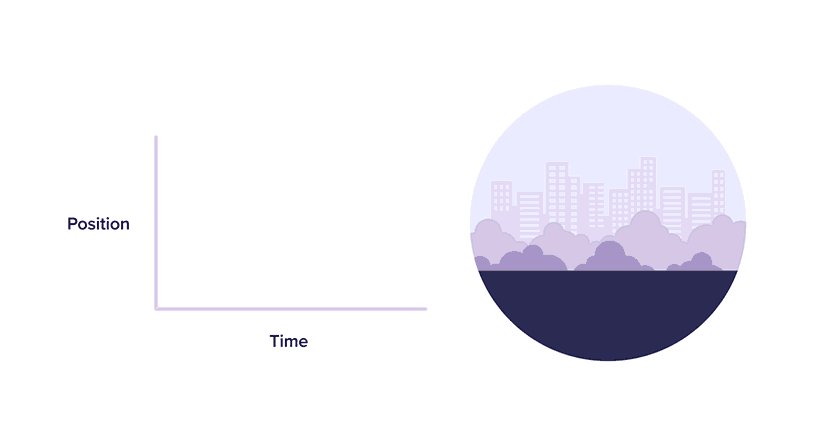
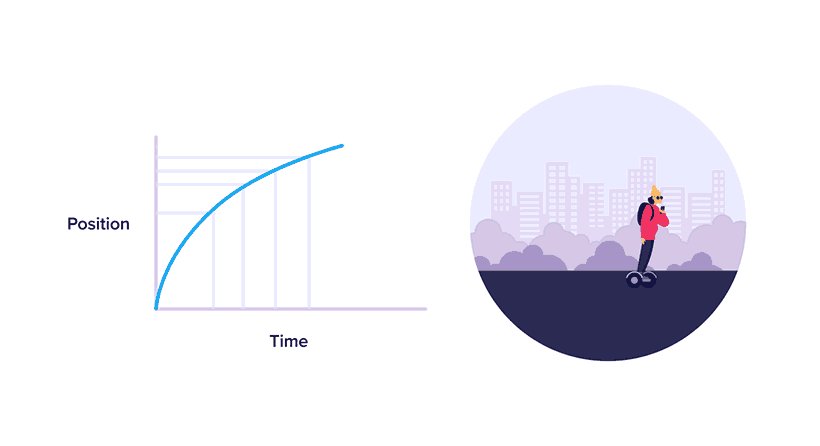
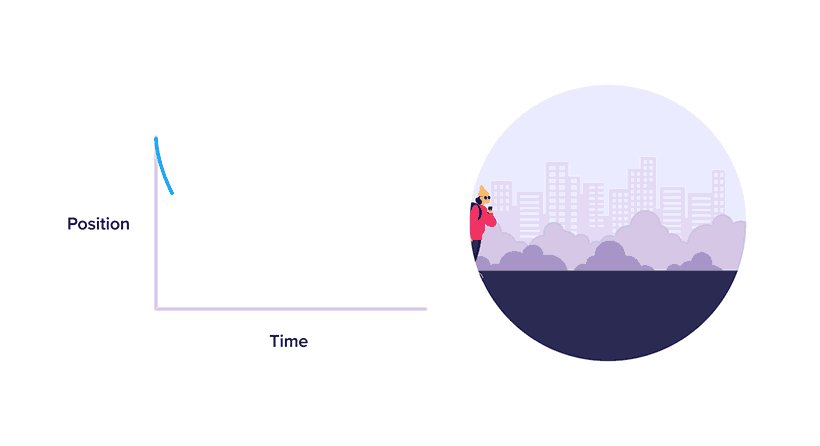
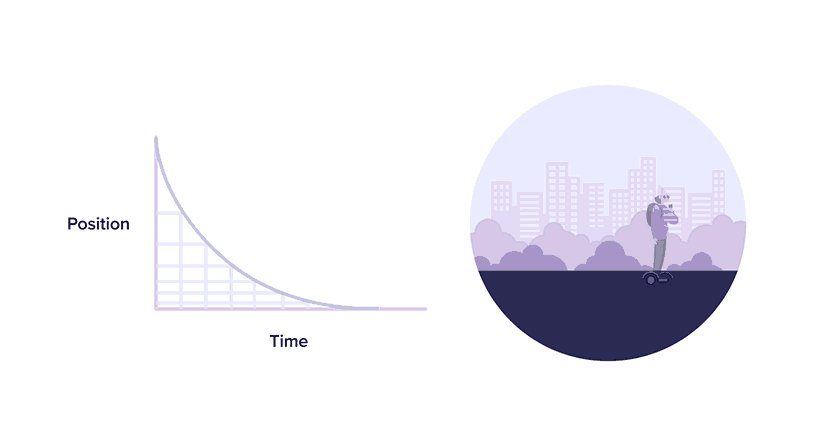
2) Easing:
It creates and reinforces the ‘naturalism’ inherent in the seamlessness of user experiences and creates a sense of continuity when objects behave as users expect them to.


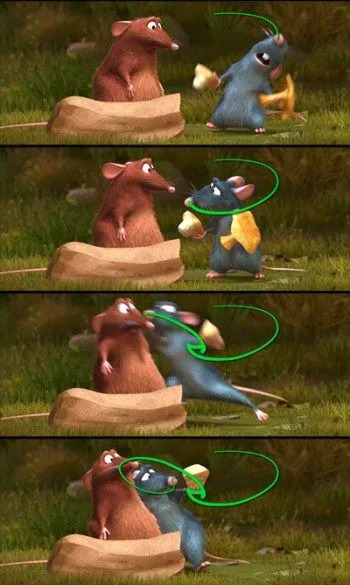
3) Anticipation:
Anticipation is about preparing the audience for what’s about to happen. This can make the experience of watching animation more enjoyable. Anticipation helps to guide the viewer’s attention and adds a sense of excitement. For example — reaction and action while games.


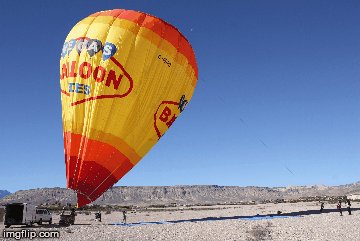
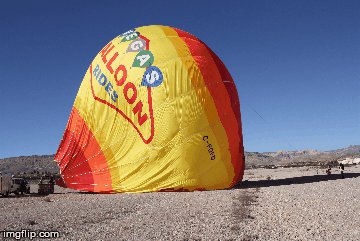
4) Squash and Stretch:
Squash and stretch is a principle that allows objects to deform in response to movement or impact. It adds a sense of elasticity and flexibility to animations, making them more dynamic and visually appealing. This technique is particularly useful for animating characters or objects with a soft or elastic nature.


5) Simplicity:
Simplicity is the principle of keeping an animation simple and easy to understand. It involves using minimal elements, clear messaging, and avoiding unnecessary complexity. For example — a loading screen with a simple, elegant animation that communicates progress.

6) Consistency:
Consistency is the principle of maintaining a consistent style and tone throughout an animation. This helps to create a cohesive and professional-looking animation that is easy to follow. For example — a series of videos for a brand should have a consistent animation style and visual language.
7) Exaggeration:
Exaggeration is the purposeful exaggeration in order to produce emphasis, impact, or a particular visual style. This approach is frequently applied in character animation, when movements are exaggerated to represent emotions or personality traits. Utilizing principles of UX animation, you can add animations to buttons or screens. For example, as the user brings the cursor or finger to the screen, the object may be enlarged to highlight the action or the scene.



8) Arcs:
Motion paths that follow natural arcs are visually appealing and more organic. Objects moving along straight paths can appear mechanical and less engaging. An example would be animating a character’s arm movement in a sweeping arc rather than a straight line.

9) Follow-through and Overlapping Action:
The continuance of motion after the main action has happened is referred to as follow-through. Overlapping action involves separate elements moving at different speeds or with tiny delays. For example character’s hair continuing to move after they stop running, or a logo bouncing and settling into its final position.


10) Appeal:
Appeal is the principle of making an animation visually appealing and engaging to the viewer. It involves creating a unique style, using color and typography effectively, and adding personality to the animation.

Conclusion:
The principles of motion design play a crucial role in creating captivating and engaging visual experiences. By understanding and applying these principles — such as timing and rhythm, easing, anticipation, and more — motion designers can craft animations that effectively communicate messages, captivate audiences, and leave a lasting impact. Mastering these principles enables motion designers to push the boundaries of creativity and bring visuals to life in exciting and innovative ways.